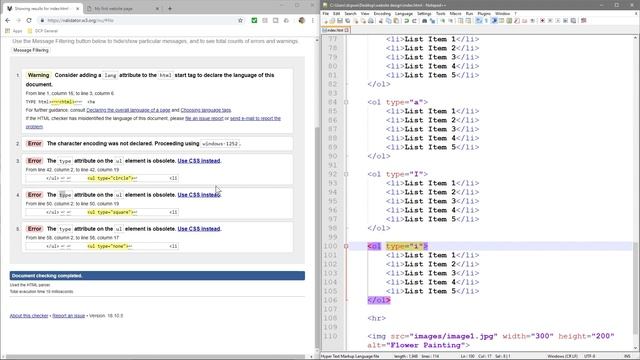
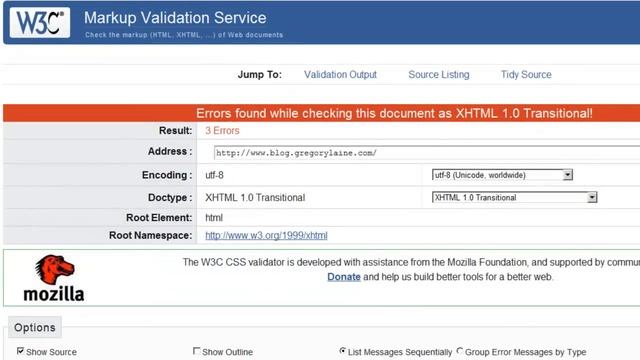
18. Актуальность HTML-тегов и атрибутов. Сервисы caniuse и caninclude. Валидатор разметки от W3C
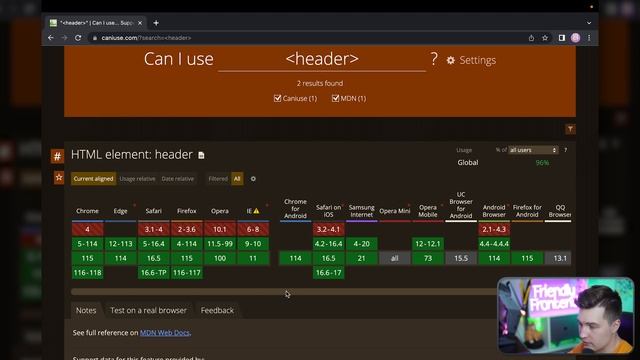
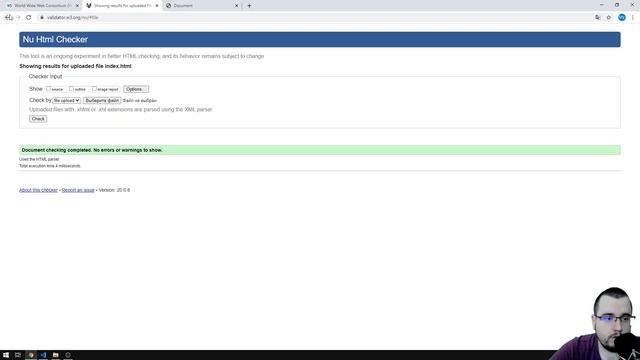
✏️ Поговорим о вопросе актуальности тегов и атрибутов, о способе проверки этой самой актуальности через сервис caniuse, а также научимся проверять валидность нашей разметки через сервисы caninclude и валидатор w3c. 🔴 Timeline: ▶ 00:00 | План урока ▶ 00:21 | Вопрос актуальности HTML-сущностей ▶ 01:02 | Сервис caniuse ▶ 05:23 | Сервис caninclude ▶ 06:43 | Валидатор разметки W3C ▶ 07:43 | Что дальше 📚 Полезные ссылки: ➖ Сервис caniuse: https://caniuse.com/ ➖ Сервис caninclude: https://caninclude.glitch.me/ ➖ Валидатор разметки W3C: https://validator.w3.org/ 💬 Чат в телеграмме (помощь новичкам): https://t.me/friendlyFrontendChat 🔸 Boosty (поддержать канал): https://boosty.to/friendly-frontend 🗂️ Бесплатные курсы на канале: 🟠 HTML: https://youtube.com/playlist?list=PL0MUAHwery4ot0KmgGxlBSB7rXssLeA6h 🔵 CSS: https://youtube.com/playlist?list=PL0MUAHwery4o9I7QQVj_RP4ZVpmdx6evz 🟡 JS: https://www.youtube.com/playlist?list=PL0MUAHwery4qn4Y27iUxmzC-JiauX7vSL 🟢 A11y: https://youtube.com/playlist?list=PL0MUAHwery4r4gCA3AOtHgArM_UOb2QUV ⚪️ Мастер-класс по верстке для новичков: https://www.youtube.com/playlist?list=PL0MUAHwery4rqkzKF1mDBCIH_eZgjY6uN 🔘 Мастер-класс по верстке для продвинутых (БЭМ, SCSS): https://www.youtube.com/playlist?list=PL0MUAHwery4rdZt-8E9p9zty2ZUCH6Ai3 🗺 Frontend Roadmap 2024 https://youtu.be/1WRJKgwlX9w?si=NjyzbyLMguVV4Frr 📌 Автор: ➖ Личный сайт: https://aleksanderlamkov.ru/ ➖ Telegram: https://t.me/friendlyFrontend ➖ Boosty: https://boosty.to/friendly-frontend ➖ GetMentor: https://getmentor.dev/mentor/aleksandr-lamkov-1480 ➖ Solvery: https://solvery.io/mentor/aleksanderlamkov #frontend #фронтенд #html